Should I Allow Pdf Uploads on My Site?
Do you desire to allow users to upload files on your site? The file upload feature in WPForms allows you to easily collect files and media through your online forms.
In this guide, we'll show you how to use the file upload field in WPForms.
- Creating a File Upload Form
- Allowing File Types for Upload
- Adding Allowed File Types
- Restricting File Types
- Setting the Maximum File Size for Uploads
- Choosing Between the "Modern" vs. "Classic" Styles
- Uploading Multiple Files
- Including File Upload Links in Notifications
- Storing Uploaded Files
- Compressing Uploaded Files
- Frequently Asked Questions
Before getting started, you'll need to brand sure that WPForms is installed and activated on your WordPress site. One time you verify your license, either create a new form or edit an existing one.
Creating a File Upload Grade
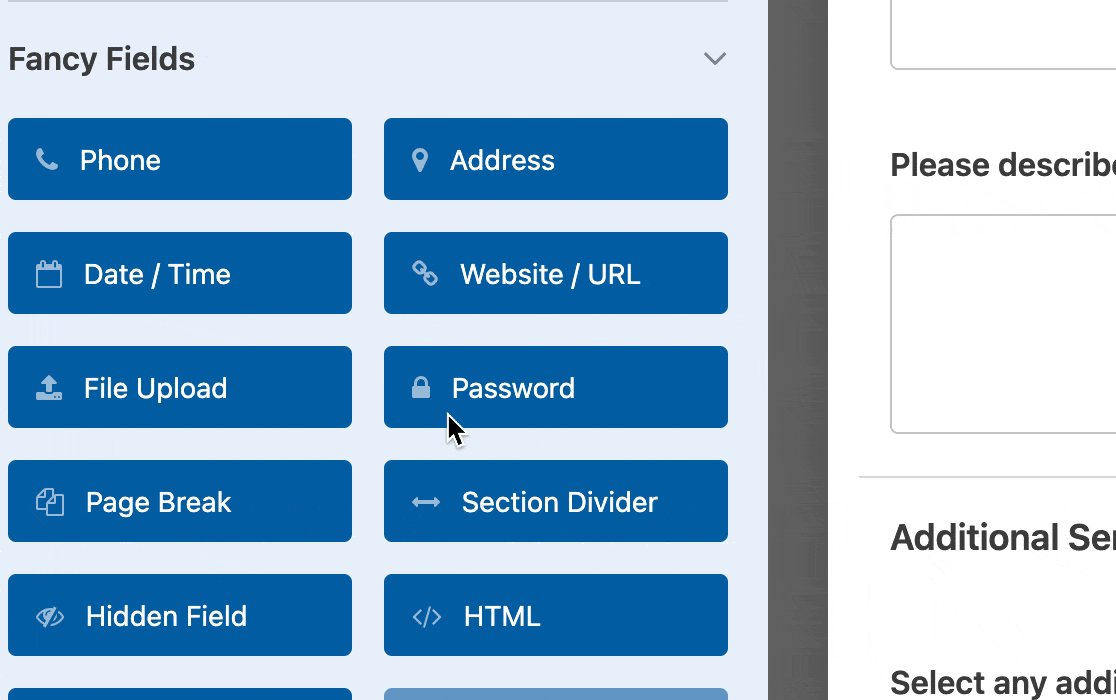
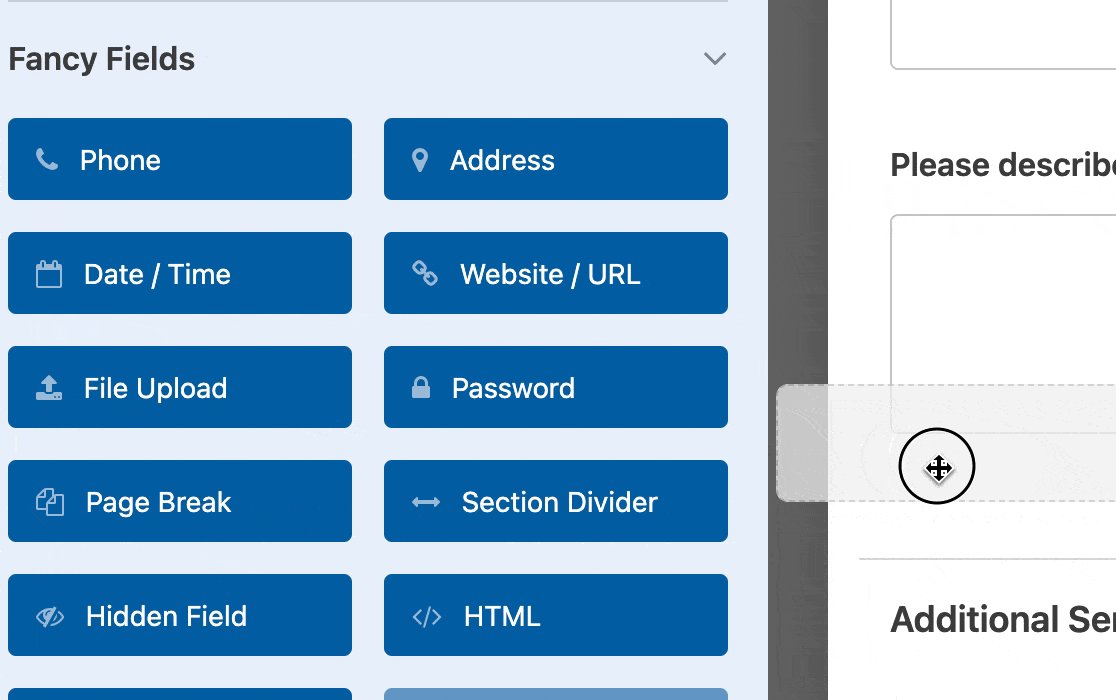
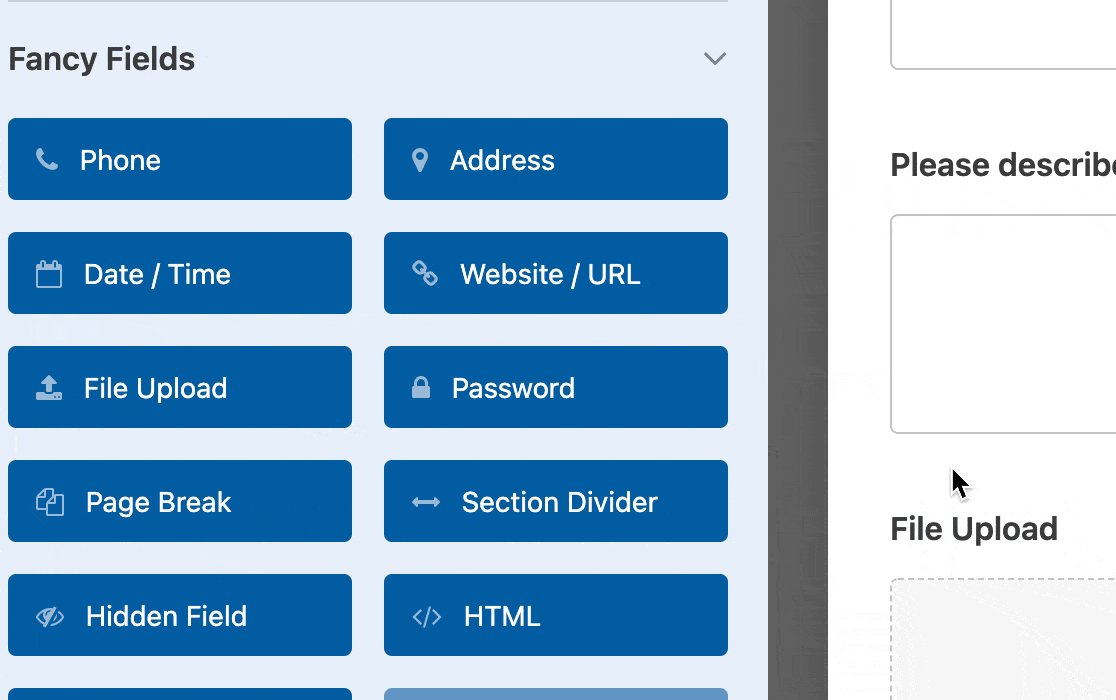
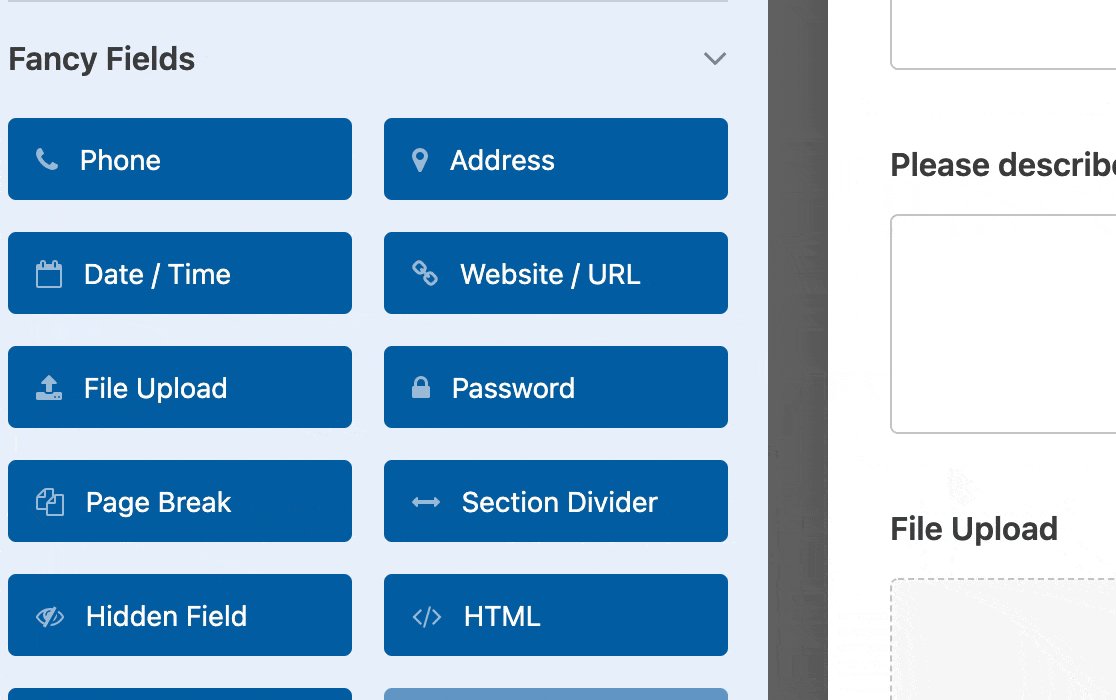
After you've opened the class architect, add a File Upload field to your form. You tin can add together fields to your class by clicking on the field name on the left side of the course architect, or past dragging and dropping the field to your desired location in the preview surface area.

Assuasive File Types for Upload
Security is a huge priority for u.s.a. at WPForms. By default, we just allow uploads of safe file types (the aforementioned ones allowed past WordPress core). These are:
- Images like .png, .gif, .jpg
- Documents such as .doc, .xls, .ppt, .pdf
- Sound like .wav, .mp3, .mp4
- Video like .mpg, .mov, .wmv
Adding Allowed File Types
If you lot'd similar your forms to support boosted file types, exist certain to bank check out our tutorial on how to let users to upload additional file types.
Restricting File Types
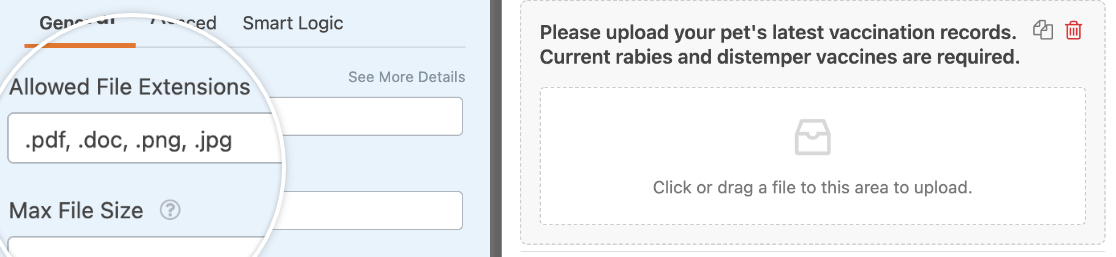
To restrict which file extensions you'd like to allow for a specific form, click on the File Upload field in the form builder. Then, in the Field Options panel, you can specify the extensions you'd similar to allow (separated by commas) in the Immune File Extensions field.

This will forestall files with whatsoever other extensions from being uploaded to your forms.
Setting the Maximum File Size for Uploads
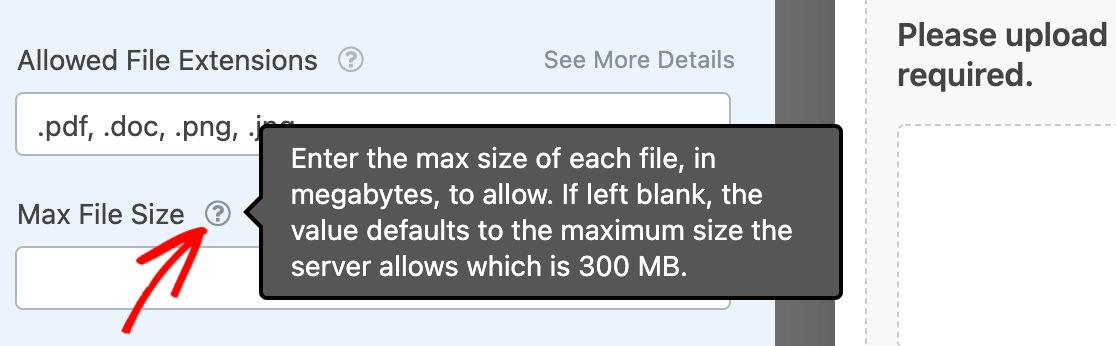
By default, the maximum file size for your forms volition exist capped at the limit set up past your server. To notice out the server-defined maximum for your forms, click on the File Upload field in the form builder.
Then, adjacent to the Max File Size setting, hover over thequestion marking (?) icon to reveal the maximum file size your server can handle.

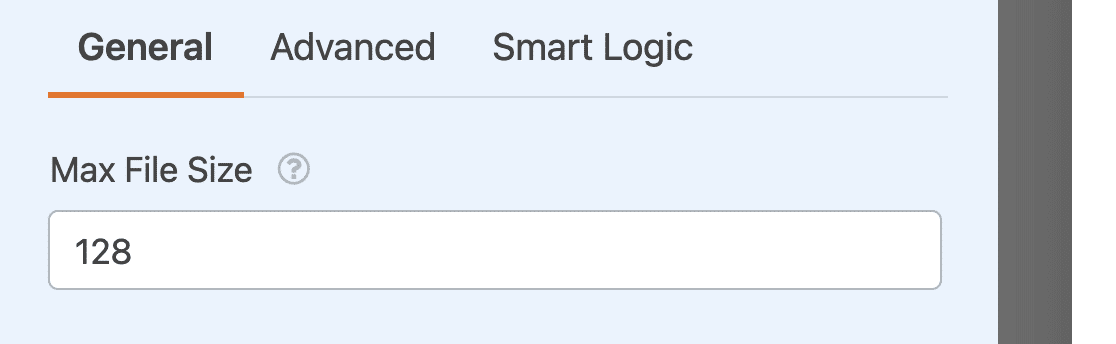
If you'd like to further limit the maximum file size for your forms, y'all can practice so past specifying a number in the Max File Size field.

Note: If you lot'd like to increment the maximum upload size for your site, you'll need to accomplish out to your hosting provider to find out if it'due south possible. For more details, you can check out WPBeginner's tutorial on increasing the maximum file upload size in WordPress.
Choosing Betwixt the "Modern" vs. "Classic" Styles
The File Upload field includes two fashion options that you can choose from: Classic and Mod.
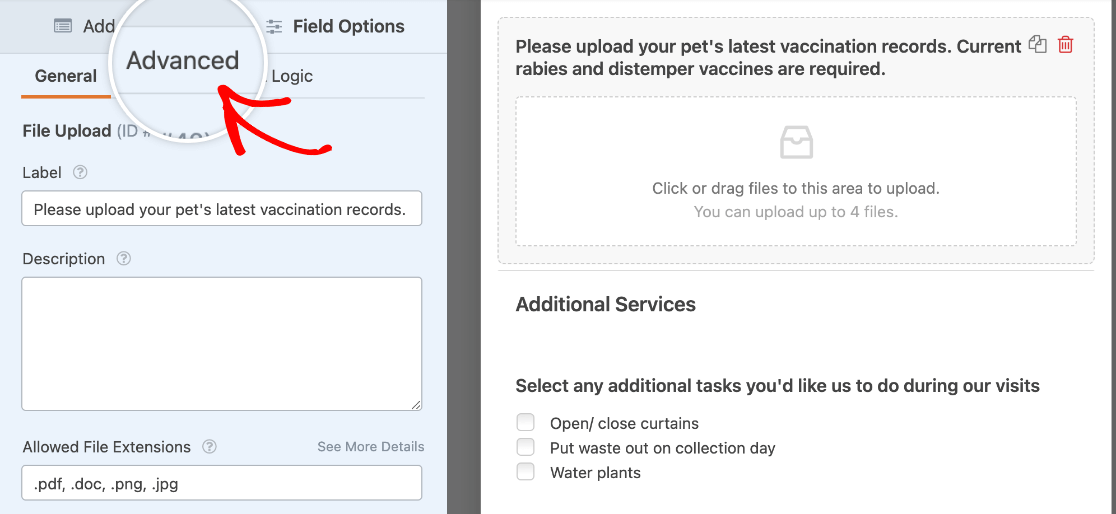
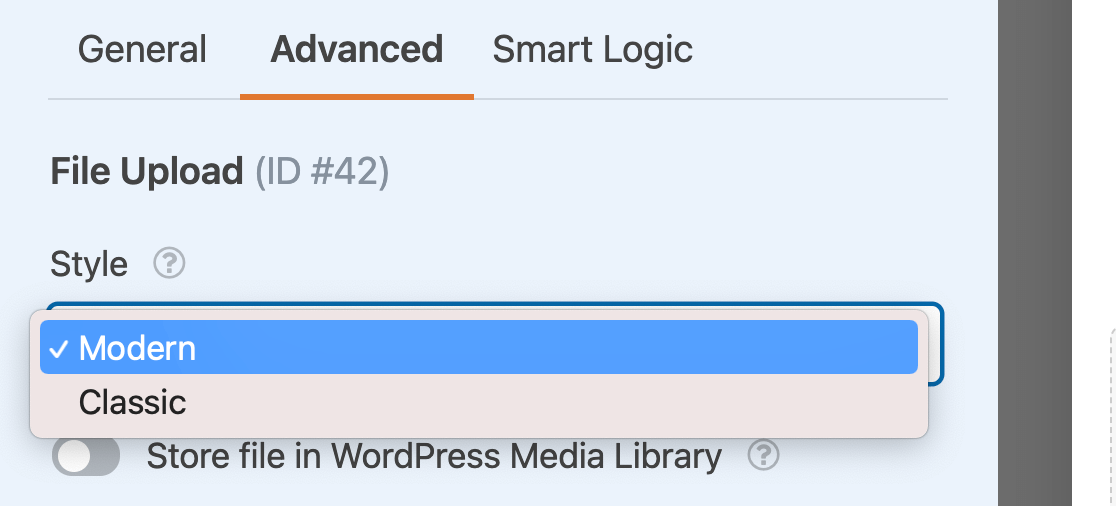
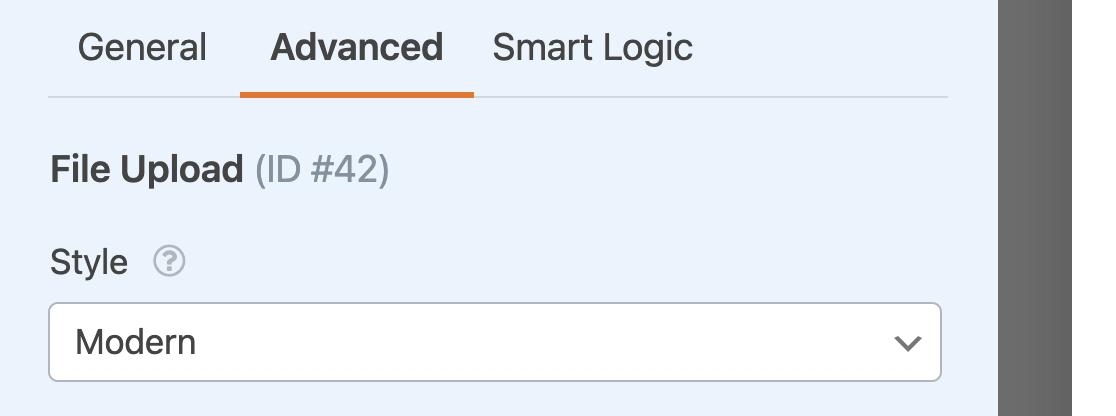
To view these options, y'all'll need to open the class builder and click on the File Upload field in the preview expanse to see its field options. Then, click on the Advanced tab to testify additional settings.

The advanced options include a Style dropdown, where you can choose between Modern and Classic.

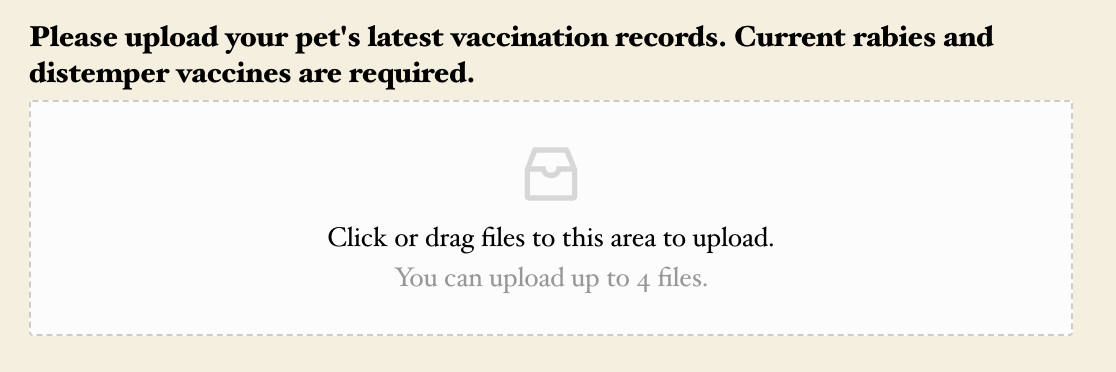
Modern Style
The File Upload field'south Mod style displays a elevate-and-drop box. When a visitor uses your form, they tin either click on this field to select files from their device, or they can drag files into the box from their desktop.

This style also allows users to upload multiple files to a unmarried File Upload field.
The Modern style uses AJAX uploading to process file uploads. This is helpful because uploading files, especially large files, can demand a lot of resources from your site's hosting server and ultimately result in a delay afterwards your class is submitted.
However, AJAX uploading gets a jumpstart on the upload process to allow your forms to submit faster.
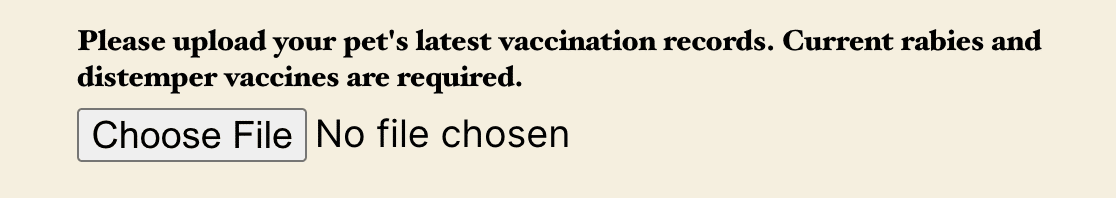
Classic Style
The File Upload field's Archetype style will brandish a Choose File button. Similar to the Modern style, users tin either drag files onto this button or click the button to select files from their devices.

Even so, the Classic style does not back up multiple files to exist uploaded to a unmarried File Upload field.
Uploading Multiple Files
In order to let your users upload multiple files at once, you'll need to check that your File Upload field is configured to let this. To do so, click the File Upload field to open its field options.
Then, in the Advanced tab, set up the Mode dropdown to Mod if information technology's non already.

This style is required before you can allow users to upload more than ane file to this field.
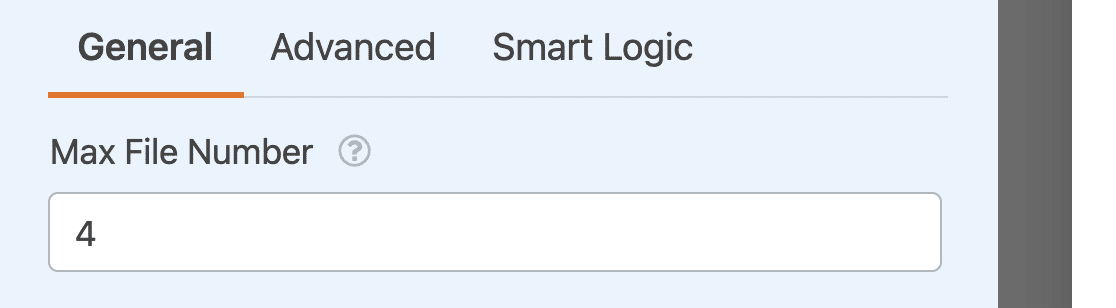
Return to the Full general Field Options tab and wait for the Max File Number setting. Past default, this will be ready to i, but you lot can increase it as needed.

Annotation: If you're unsure whether your site's hosting environment can properly handle the number of files y'all'd like to upload, be sure to do some testing before launching your form. You can also consider reaching out to your site's hosting provider for their advice on uploads.
Including File Upload Links in Notifications
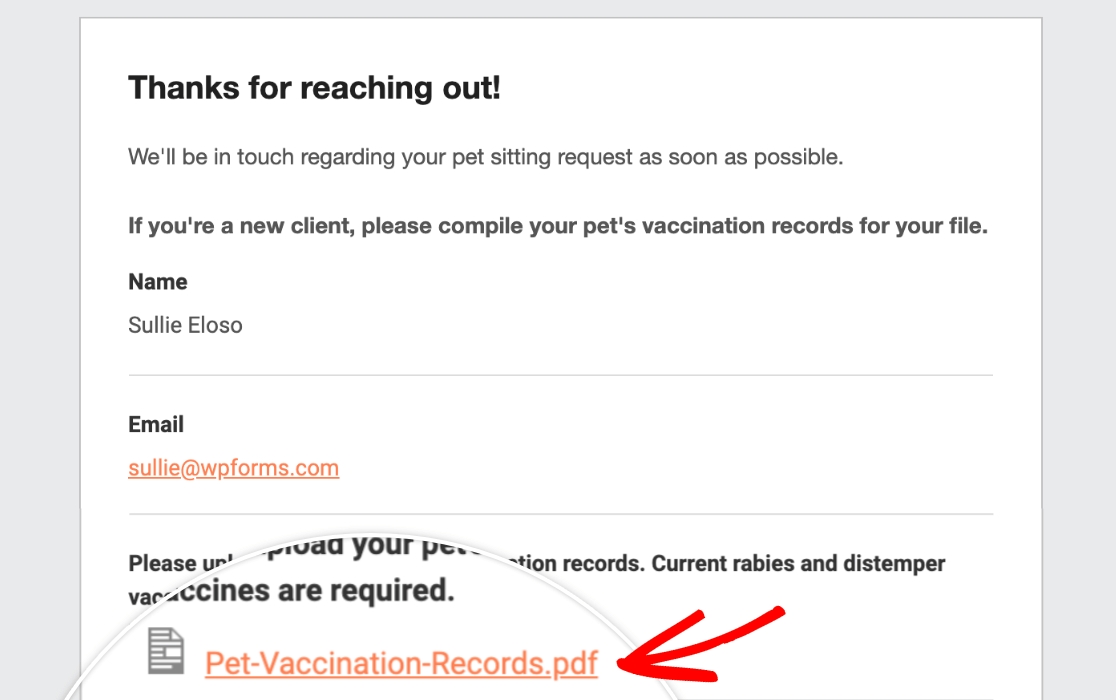
You can use the {all_fields} or {field_id} Smart Tags to include uploaded files in your notification emails.
If you practice and so, your electronic mail notifications will contain links to the uploaded files.

This way y'all can apace view or download the file without having to log in to your WordPress dashboard.
Storing Uploaded Files
By default, user-uploaded files are stored in the Uploads directory of your site, within the WPForms folder.
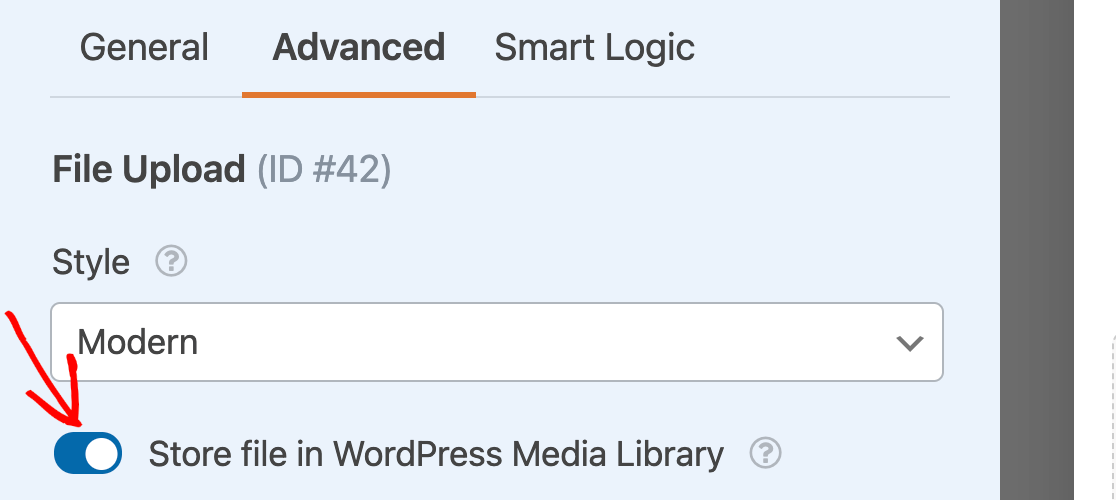
However, if you'd prefer to upload your files to the WordPress Media Library, navigate to theAdvanced tab in the Field Options panel and toggle on the Store file in WordPress Media Library pick.

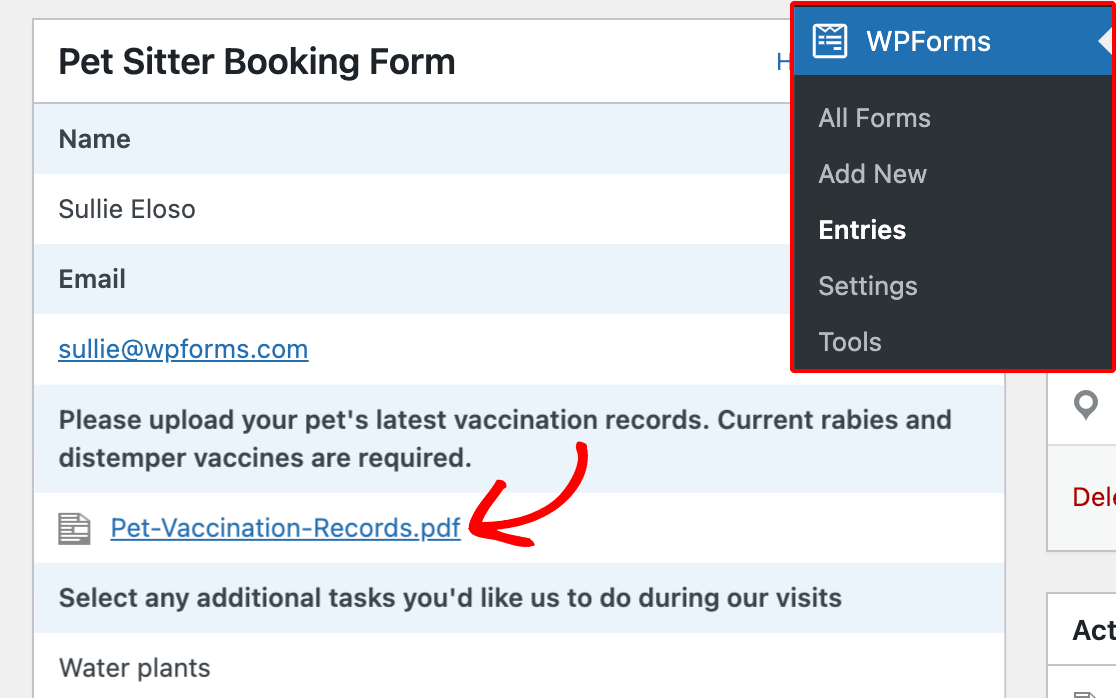
No thing where you store your files, you can always admission them in the Entries for your grade by clicking the file's link within an individual entry.

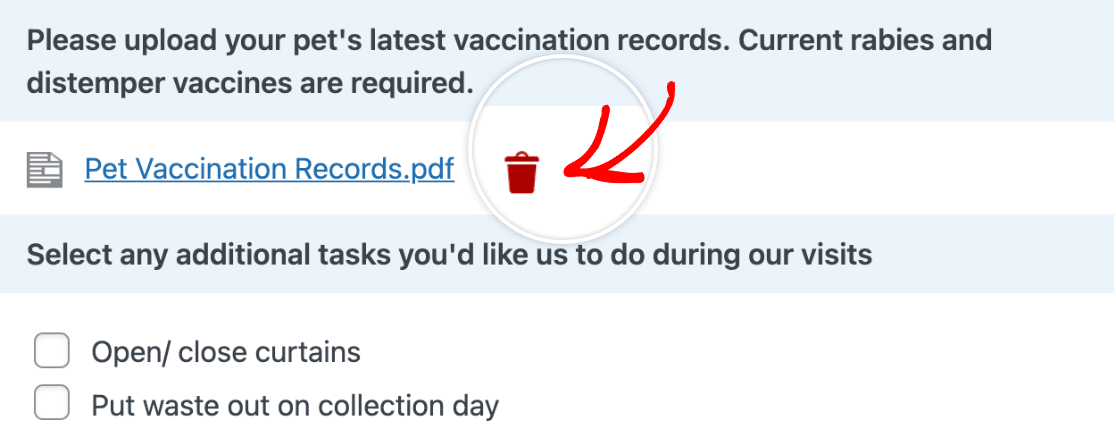
If you'd like, you can also delete an uploaded file from a specific entry past editing the entry. Just click the red trash can icon adjacent to the file's link.

Note: If you've configured your File Upload field to store uploads in the Media Library, you lot will have to delete the file from the Media Library.
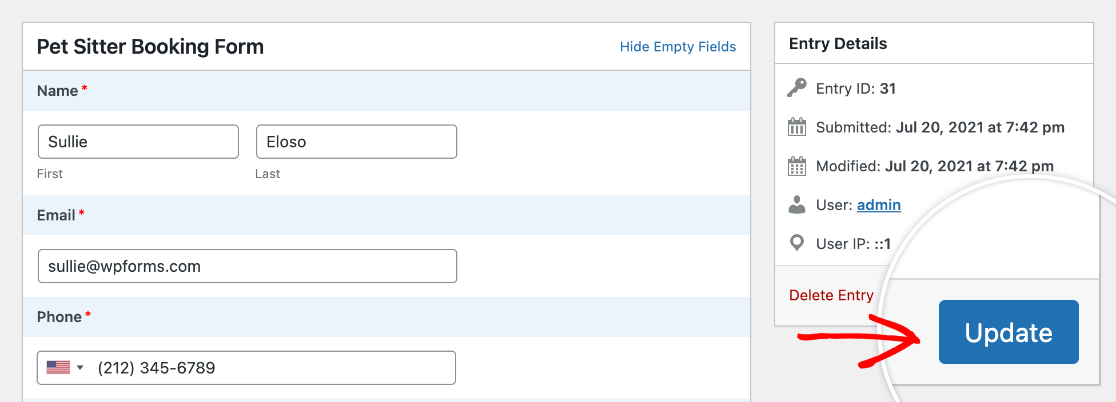
Afterwards you lot've deleted the files y'all'd like removed from the entry, exist certain to click the Update button to salvage your changes.

Compressing Uploaded Files
WPForms will not compress whatsoever files that are uploaded to your site. However, if you choose to store your files in the WordPress Media Library, and so WordPress will automatically compress your images.
Frequently Asked Questions
These are some of the well-nigh common questions that come up regarding the File Upload field.
I'd like to allow users to upload large files in my form, merely it's non working. What are my options?
When using the Modern style for file uploads, WPForms automatically uploads files in "chunks." This improves the efficiency of the upload and lets you lot avert some limitations set by your server (including server timeouts).
This will help with the majority of large upload issues within a grade, but it's important to note that the maximum size of a file volition nonetheless be express by your server through a setting named MAX_FILE_UPLOAD. This ways that if your server has a file size limit of ten MB, you won't be able to upload a file larger than that.
If y'all'd like to await into adjusting your server's file upload size limits, please contact your hosting provider. To learn more, run into WPBeginner's tutorial on increasing the maximum file upload size in WordPress.
Cloudflare users should note that upload limits are determined by plan blazon. The current limits are equally follows:
- Free and Pro: 100 MB
- Business: 200 MB
- Enterprise: 500 MB (contact support for customization)
For more information, please see Cloudflare'south upload size limits.
I'm not uploading a big file, but the file upload process freezes and never finishes. Why could that be?
Misconfigurations in your site'south SSL connection tin foreclose files from uploading properly.
For example, you may experience this upshot if your site loads over an insecure (HTTP) connectedness, but site assets such equally uploaded files load over a secure (HTTPS) connexion (or vice versa). This will cause a mixed content error, and forestall files from uploading in your forms.
Your site'southward host tin can hands update your SSL configurations, so be certain to get in touch with them if you come across this error. Yous may as well want to check out WPBeginner's guide to troubleshooting SSL issues in WordPress.
Why do uploaded files prove up every bit links instead of attachments in notification emails?
File attachments can oft hurt email deliverability. For example, if an email provider only allows a maximum attachment size of 10MB but a user uploads a file larger than 10MB, the electronic mail won't be delivered.
To ameliorate deliverability, we don't currently attach files to emails.
Why don't my file uploads work in the Facebook and Instagram mobile browsers on Android devices?
Some in-app browsers currently don't back up file uploads. The near notable examples of this are the Facebook and Instagram browsers.
The skillful news is, we've created a plugin that will fix this issue for our users. You lot can download the Escape Facebook/Instagram In-App Browsers plugin by clicking the button below:
Download the Escape Facebook/Instagram In-App Browsers Plugin
Once y'all download the plugin, you lot'll just need to install and activate it on your site.
That'southward it! You lot now know how to employ the File Upload field in WPForms.
Next, want to learn how to send different notification emails based on how users make full out your grade? Check out how to create conditional form notifications in WordPress for a full tutorial.
Source: https://wpforms.com/docs/a-complete-guide-to-the-file-upload-field/
0 Response to "Should I Allow Pdf Uploads on My Site?"
Postar um comentário